WEBライターは仕事を受けるときに、
「SEO対策知ってます!」というだけで評価が高くなることがあります。
もちろんそれは報酬につながることなので、知っておいて損はありませんよね。
というわけで今日は、WEBライターが知っておくべき「SEO」をご紹介します!

流行で変わるテクニックではなく、根本的な理解ができていれば、将来的にも間違いなく役に立つはずです♪
✓WEBライターがSEOを理解するための早見表
■SEOとはGoogle検索で上位表示させるための対策のこと
■上位表示させるには記事が読者のためになること(ユーザーファースト)
■ユーザーファーストの記事を作るには
└読者が何を求めているのか、どうなりたいのかを知る(ユーザーニーズ)
└ユーザーニーズを満たす記事を作る
└独自性、多様性(クライアントによる)
└網羅性(←WEBライターは意識すべき)
└信頼性、権威性やEAT(クライアントによる)
■上記が根本的なSEO対策で、あとのキーワード対策などは小手先のテクニックである
■WEBライターは小手先のテクニックの部分をクライアントに指示されることが多い
では、詳しく見ていきましょう。
SEOとは何か?詳しく知りたい人向けの解説

そもそもSEOって何?という人のための解説です。
「クライアントが何を言ってるのかわからない」という人は、こちらを読んでもらえればわかるかもしれません。
「そんなことよりSEO対策の方法を教えてくれ」っていう人は読み飛ばしてくださいね。
SEOとは
SEOのすべてを語ると本が何冊も書けるくらい奥が深いものですが、簡単に理解したいというのであれば難しいことはありません。
SEO(Search Engine Optimization)は日本語で「検索エンジン最適化」と言います。
難しい単語が出てきましたが、簡単に言うと、
SEOとは「検索で上位表示させるための対策」のことです。
検索したときに1位で表示されると20%くらいクリックされますが、10~20位だと1%ほどしかクリックされません。
そのためどのメディアも検索上位を取ろうと必死になって対策をしています。
検索エンジンとその仕組み
いつも僕たちがインターネットを使うときには、
- Internet Explorer(Microsoft Edge)
- Google Chrome(←超有名)
- Vivaldi(←僕はコレ)
- Safari(←iPhoneならコレ)
- Firefox
- Opera
など、「ブラウザ」と呼ばれるツールを使いますよね。
そのブラウザには、キーワードを入力すれば適切なWEBサイトを表示してくれるプログラムが基本的な機能として搭載されていいます。
そのプログラムの役割を担うのが、Google社が開発する「検索エンジン」です。

検索エンジンとは、キーワードを入力すれば適切なWEBサイトが表示されるプログラムのことです。
Googleは、世界中からWEBサイトのデータを集めて、データベースに登録(インデックス)しています。
そしてブラウザを通して検索したユーザーに対して、適切なWEBサイトをデータベースから探し出して表示させているのです。
✓検索エンジンについて
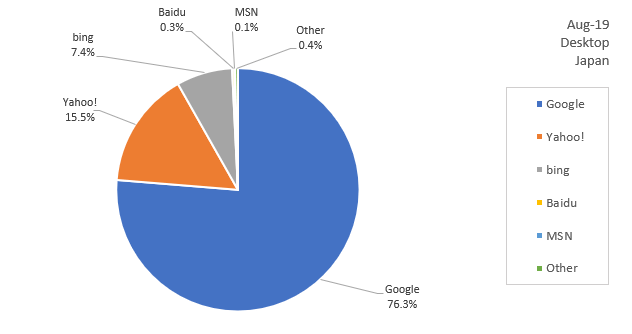
検索エンジンはGoogleが有名ですが、いろんな会社が検索エンジンを開発していて、日本での割合は以下のようになっています。

参考:Statcounter
日本ではと言いましたが、世界的に見てもGoogleが圧倒的なシェアを占めています。
そして実は現在、2位のYahooもGoogleの検索エンジンを利用したプログラムを組んでいるので、実質90%以上のユーザーがGoogleを使っているということになります。
どのブラウザを使っても、Googleの検索エンジンは絶対入っていますよね。
つまり、SEOは「Googleの検索エンジン対策」と言い換えることができます。
SEOを100%対策するならGoogle以外の検索エンジンも対策すべきですが、そんなことをしている人は僕は見たことはありません。
SEOは、Google対策でOKです。
WEBライターが覚えておきたいSEOの基礎知識

WEBライターは基本的には、クライアントの指示に従って記事を書いていくので、マニアックなSEOに詳しくなくても問題ありません。
ただ、基本的なSEOを知っていないと、マニュアルを理解できなかったり、クライアントが求めている質の記事を納品できなかったりすることもあります。
まずは、最低限WEBライターが覚えておきたいSEOに関する基礎知識をまとめてみました。
「SEO」はキーワードから対策をすること
WEBで何かを検索するとき、「WEBライター SEO」というようなキーワードを入力すると思います。
SEOはこの「キーワード」が非常に重要で、そのキーワードに基づく対策をしなければいけません。

そのキーワードで検索した読者は一体何を知りたいのか、どうなりたいのか、ということを意識することが、SEOの第一歩です。
クライアントによっては「クエリ」と呼んでいることもあります。
SEO対策は「読者のため」が最重要
SEO対策で一番重要なのは、「読者のためになること」です。
キーワードがどうとか、画像がどうとか、いろんなテクニック的な部分はありますが、すべて「読者のためになるか」ということが根本にあります。
これはGoogleの言葉でいうと「ユーザーファースト」です。

すべてユーザーのためを思って対策をしていれば、それが最善のSEO対策になる、という意図があります。
たとえば、一般的にSEOで最重要と言われている「記事のタイトル」。
「キーワードが含まれていて、何が書かれているかわかりやすいタイトルにすることが読者のために繋がる」という意味で最重要と言われています。
クリックされるために興味を惹くようなタイトルにすることもありますが、記事を開いて読んでみると自分の欲しかった情報が全然なかったということになると、それは読者のためにならないのでSEOは弱くなります。
さらに本文でも、
- 記事内にキーワードが含まれているか
- 記事内のキーワード密度は適切か
というような小手先のテクニックは、今ではほとんど役に立ちません。
なぜなら、読者のためにならないからです。
キーワードを意識しすぎて読みづらい記事より、キーワードは少ないけど正しい日本語で読みやすく、わかりやすい記事のほうが読者のためになるということです。
そういう意味では、適宜画像を使っていくというのは
- 理解しやすくなる
- 読みやすくなる
- 飽きにくくなる
いう効果があるので効果的です。
ただし、画像を詰め込み過ぎて重たく(表示が遅く)なった記事は読者に読まれません。
ユーザーニーズを意識することが最重要


SEOの基礎であり核心部分にもなりますが、「ユーザーニーズ」という言葉をぜひ今日は覚えてください。
読者のためになる記事を作るときに考えるのが、
- 読者が何を求めているのか
- 読者はどうなりたいと思って検索したのか
というユーザーニーズ(読者のニーズ)の部分です。
たとえば、「脱毛サロン おすすめ」と検索した読者のユーザーニーズを考えると、「おすすめの脱毛サロンが知りたいのかな?」と思いますよね。
もちろんそれも重要ですが、そのユーザーの根本的な問題として
- ムダ毛を処理したい
- 綺麗になりたい
- いろんな脱毛サロンを比較したい
というようなニーズも考えられます。
そのようなユーザーニーズを意識しながら執筆していくことが、WEBライターのSEOでは一番重要なことだと僕は考えています。
タイトルや本文にキーワードを含める
これまで、
- キーワード含有率(いくつ含まれているか)
- キーワード密度(全体に対するキーワードの密度)
の2つは、SEOにおいて非常に重要だとされてきました。
しかし最新のSEOでは、そのような小手先のテクニックは不要という方向になってきています。
極論にはなりますが、キーワードがほとんど含まれていなくても、読者のニーズに対して適切な答えを提示できていれば、検索上位も可能です。(昔は無理でした)

ただし、そのような最新SEOを知らないクライアントは多いので、タイトルや本文にキーワードをちゃんと入れてください、と指示されることもあります。
僕の経験上、WEBライターはSEOを意識することよりも、クライアントが求める記事を優先したほうが上手く行くことが多いです。
過去にはそういうSEOがあったことも間違いではないので、「SEO対策として言ってることなんだな」という意図を理解してあげましょう。
画像のalt属性にキーワードを入れよう

WEBライターとしての業務の中に、画像の挿入も含まれている場合がありますよね。
画像はHTMLで書くと<img src=”http~~”>というタグになりますが、ここにalt属性をつけてあげることが大切です。
alt属性とは、画像がどのような情報を持っているのか文字で説明するための部分です。
その意図は2つあって、ひとつはGoogleにその画像がどんな画像なのか教えてあげること。
もうひとつはユーザー側の何らかも問題で画像が表示されなかった場合に、文字で説明を表示させること。
まったくどうでもいい画像であればalt属性は必要ありませんが、説明の一部として画像を使う場合は、Googleに対してもユーザーに対しても優しいalt属性の挿入は必須です。
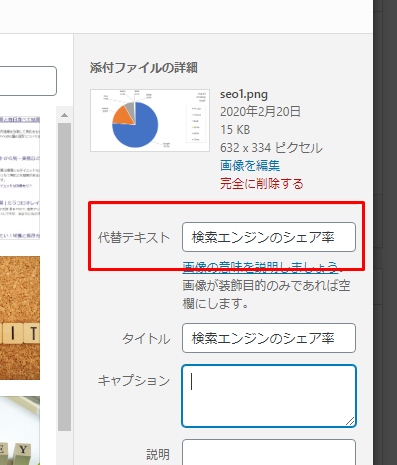
WordPressなら、テーマにもよりますが以下の「代替テキスト」の部分です。

また、WEBライターの仕事の範疇を少し超えているような気もしますが、HTMLで記事を書く場合は<img src=”http~~” alt=”ここに入力”>という形で記入すればOKです。
情報を網羅しよう
ユーザーニーズはひとつではありません。
ひとつのキーワードでも、いろんなニーズが考えられます。
そのニーズに対する答えを網羅することがSEOでは非常に重要です。

情報が不足していれば、読者は検索し直さなければいけませんし、別の記事をまた最初から読む必要が出てきます。
そのようなユーザーの動きはGoogleにすべて監視されているので、情報の不足はSEO的に見ると圧倒的に不利になります。
「この記事を読めばすべてわかる」というのが理想です。
SEOの本質的な部分をいうと、記事の信頼性や権威性(EATなど)も大切ですが、WEBライターとしてSEOを意識するのであれば、情報の正確性や網羅性のほうが圧倒的に重要です。
記事の独自性を考えてみよう
検索したときに、
- ちょっと何か足りない
- もうちょっと詳しく知りたい
- 別の人の意見も聞きたい
と思うことってあると思います。
そして、もう一度検索したユーザーが検索結果を見たときに、同じ情報ばかり並んでいても、ユーザーのためになりません。
そこで重要になるのが、記事の独自性です。(検索結果の多様性とも言います。)

1位とまったく同じ記事を書いてもSEOで評価されないのは、この独自性が重視されているからです。
読者に対して必要な情報を提供しつつ、独自の切り口で説明をしたり、独自の調査や考察したことを解説している記事がユーザーの役に立つことは言うまでもありません。
まとめ
記事の独自性や多様性は、クライアントがどうしたいかにもよりますし、記事のテーマをどうするかによっても変わるので、WEBライターとしての業務の本筋ではありません。
信頼性や権威性に関してはクライアントもイマイチわかっていないことが多いので、まずは記事の情報の質や、網羅性を高めていくことが大切です。



